
In the summer of 2024, TPT announced an update of the TPT store front. There were lots of changes, but one of the most notable was the TPT store banner. The TPT quote box was out and in its place came a large banner that your visitors can’t help but notice. However, this TPT banner has many store owners scratching their heads. What are you supposed to put in this area? How can you maximize the potential?

Update your store banner! Pin to save!
What to Include on Your TPT Store Banner
Unlike the old quote box, the new banner is hard to miss. The new TPT banner size is 1200 by 320 px and takes up the entire width of your screen – whether you’re on a computer or mobile. A big change from the quote box, though, is that you can’t link out. 🫣 So, you have to get creative in how you use this space. Here are a few things you might include on your store banner.
#1 Call to Action
Because the new TPT store banner doesn’t link out, you may want to give visitors a call to action that they can do within your store. For example, ask shoppers to follow your store for updates or browse your bundles for big savings!

#2 Unique Selling Point
There are tons of stores on TPT. What sets you apart? Highlighting what makes your resources or store unique is a great way to build brand awareness and get buyers interested in your products. For example, talk about your easy-to-differentiate worksheets or no-prep activities!
#3 Product Highlight
There’s a good chance you have a product line or bundle that outsells the rest! Show off this product in the store banner. Include images that show the product in action and get your buyer interested. Make sure to include the name of the product, so it’s easy for buyers to find.

#4 Promote a Sale
Just like the old quote box, the store banner is the perfect place to promote your sale – whether it’s a site-wide event or a sale you’ve planned. On the banner, include the code (if needed), images of best-sellers, and a call to action to shop the sale!
When to Change Your TPT Store Banner
I recommend changing your store banner with seasons and sales. For example, during back to school, your banner might promote the site-wide sale or a best-selling product. During slower seasons, like summer, you may want a banner that showcases your unique selling point or a call to action.
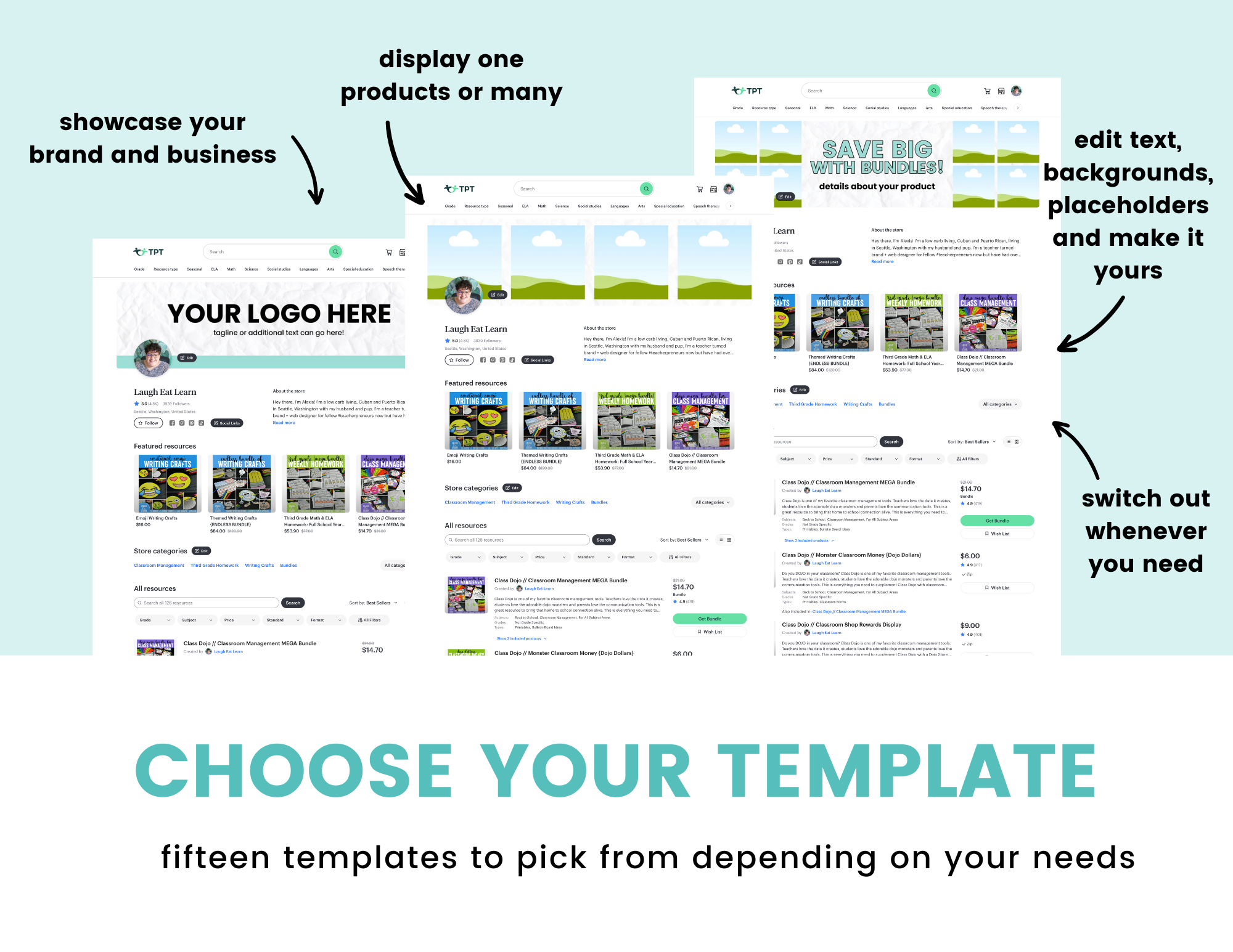
TPT Banner Templates
It’s easy to change your store banner when you grab the TPT Profile Banner Templates! This pack includes 15 customizable Canva templates, along with a quick tutorial showing you how to customize the banners and make them your own. Just select a design, add your images, and personalize it with your brand colors. Then your template is ready to go!

be the first to comment